Elements hiding elements
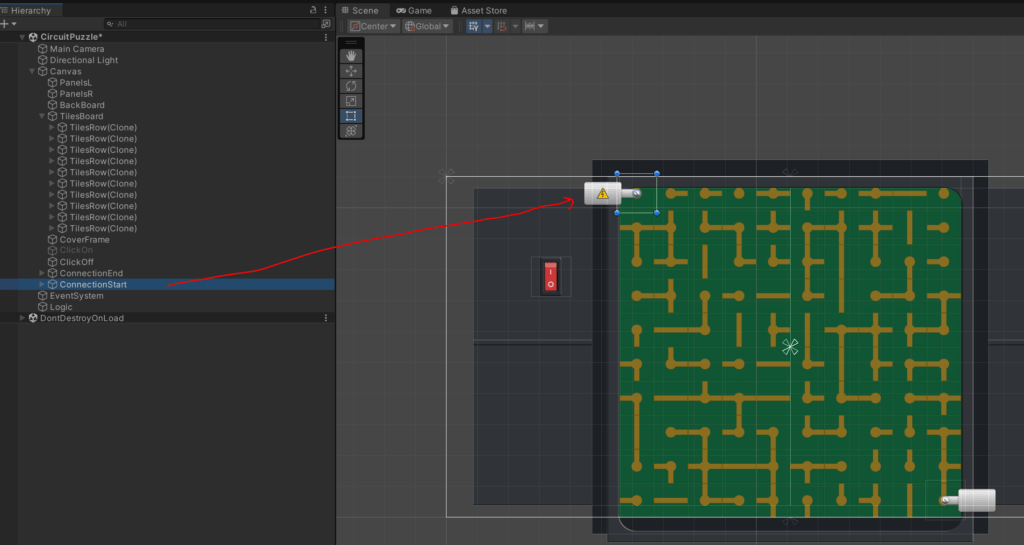
This is a simple fix- just change the order in the Hierarchy. GameObjects on the bottom will be on the top/front of the UI, so adjust GameObjects as needed. You may need to use Canvas Groups to adjust alpha if you need things in a certain order.

Unclickable Areas
Did you add an element and then find you can’t click on the elements behind it?
Here are 3 things to check
- Make sure EventSystem is in the scene as that handles UI events like mouse clicks.
- Make sure you don’t have an element blocking that current element and that this UI element is a child of Canvas.
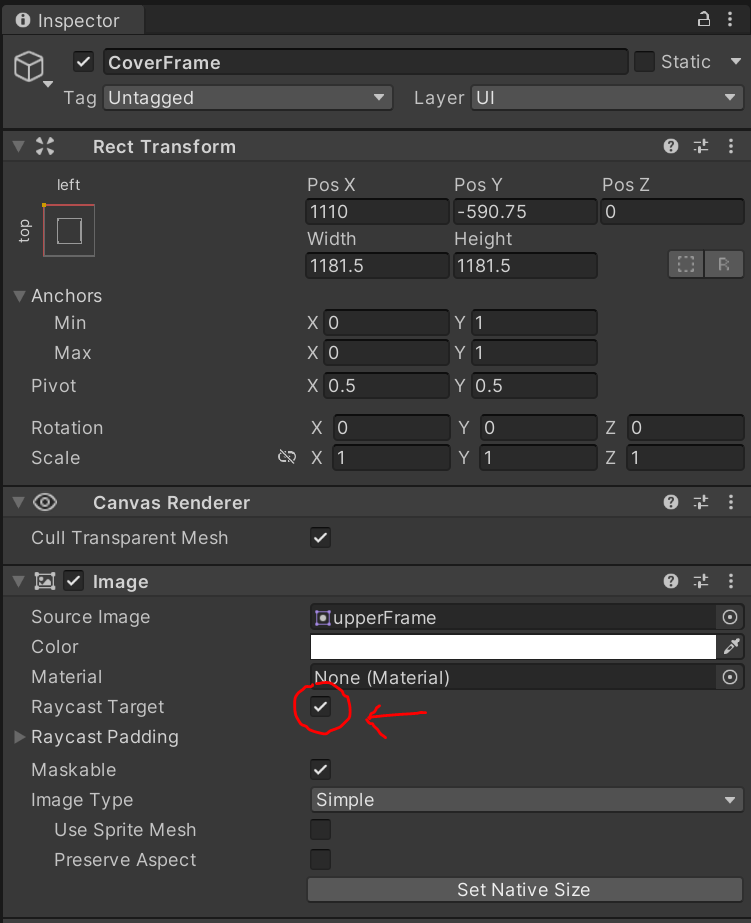
- Check the Raycast settings on the object
Raycast settings can block interactions and are the most common reason things fail.

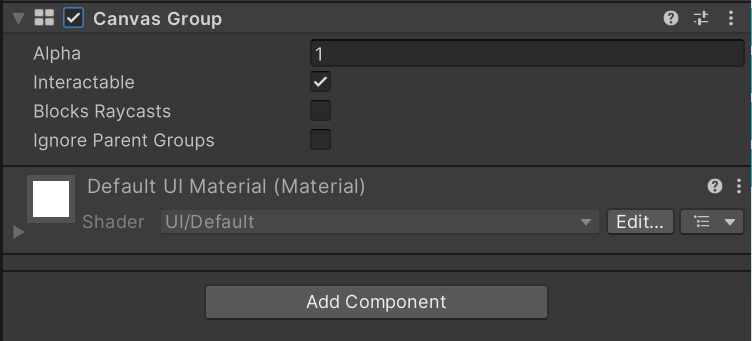
If you are having issues turning on/off interactions add a Canvas Group to the problematic element, turn on interactions, and see if it’s working. If you are already using a Canvas Group, check your Interactable settings.

No highlight on Image Buttons
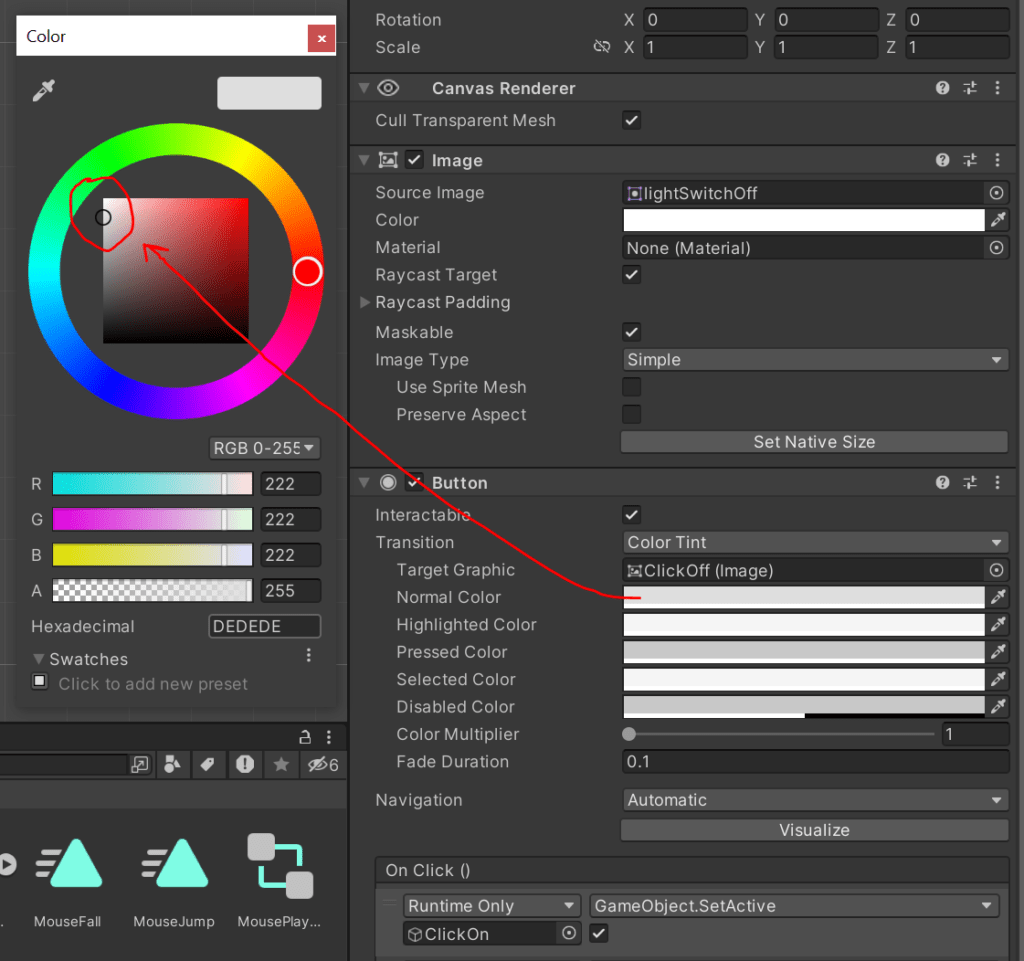
Say you have a button object and switch out the background to a new image. You might find it doesn’t highlight on hover.
It’s a pretty easy fix, simply dim the image by changing the Normal Color Setting in the button component. It will default to being full white so make it slightly darker. Test it and you should see a highlight working now.

No Particle Effects or Post-processing
Post-processing doesn’t work with screen space overlay, nor do particle effects. The solution for that is to work in Screen Space – Camera. it’s just about the same thing, you get the overlay but now you just need to position things in front of the camera. The other option is to use a render texture.
Text blurry in the world
When working in VR or a display like a computer screen in world spaces set the canvas to World Space. You will want to scale down the canvas to fit that space or else you end up with very blurry text, working with 0.00004 is not unreasonable.


Leave a Reply