Skills: Gamemaker/GML/Shaders
In high school I built a drawing fighting game, you had to draw over in enemy hit points to deal damage. It wasn’t hard to program but it wasn’t well made. Since I’m self taught I’ve always just read stuff online and looked at other user’s code and basically played with it until I got to do what I wanted. I decided to try and really flesh out my own animation software and build DrawBuddy.
Well, I dinked around and really wanted a strong User Experience, I focused really heavily on making it fun and easy to use. I didn’t know what user experience was at the time this was 10 years before the term would become a common thing but I wanted to really have people enjoy my software. At my community college I pretended I was some technical artist building art software but I didn’t really know what I was doing.
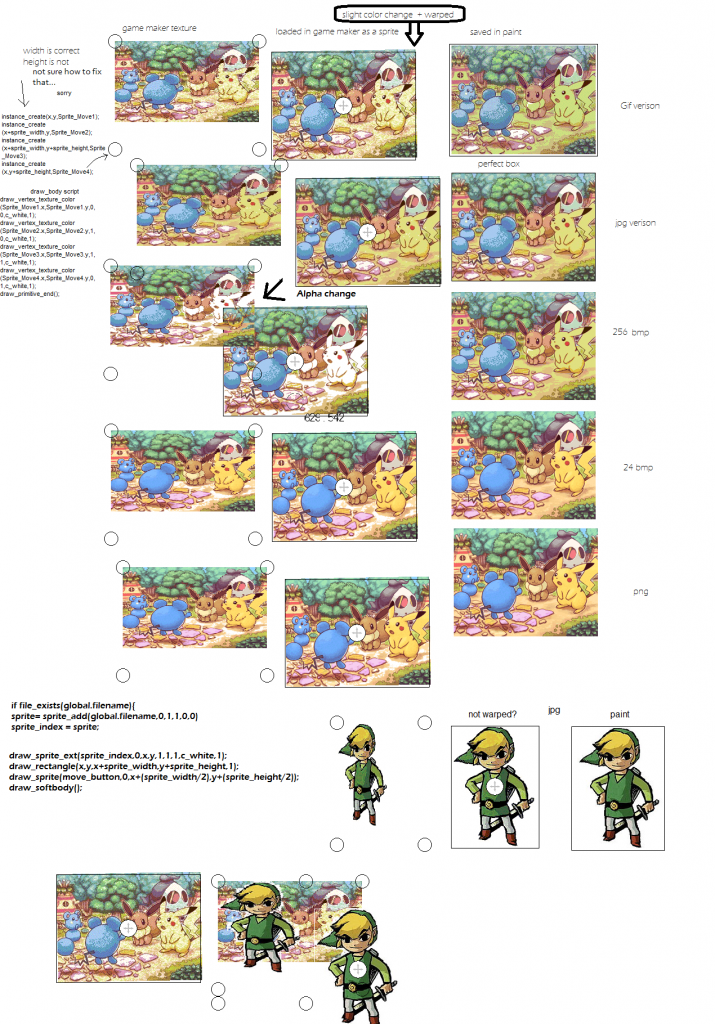
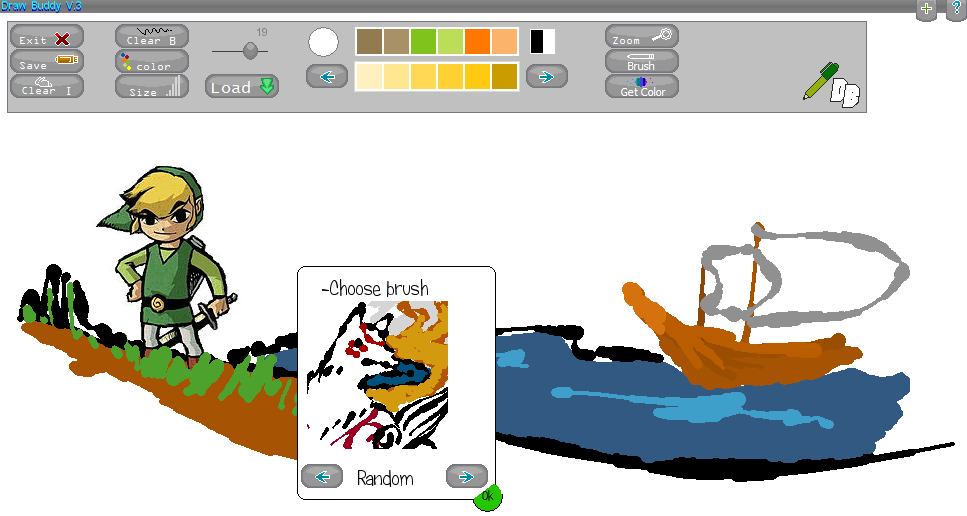
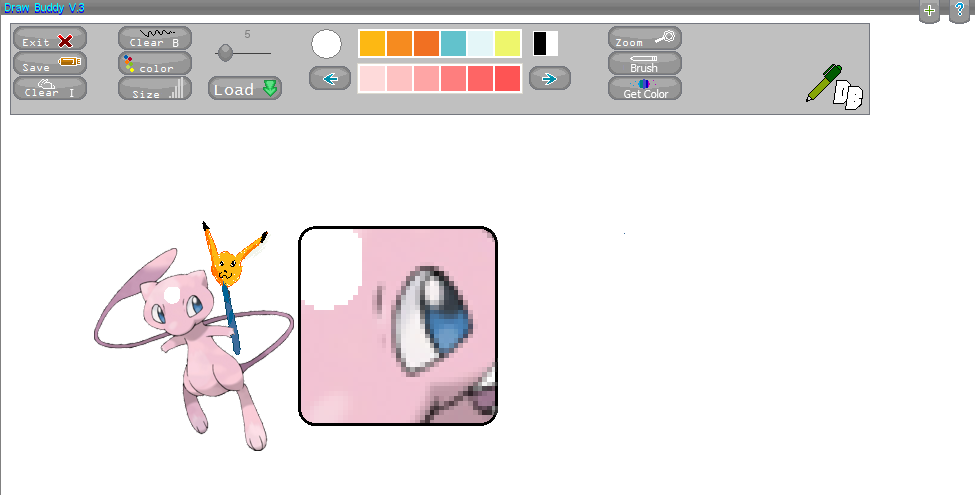
Looking at this now it’s awful looking but back then to my high school college self I thought it was really amazing. Here are some old screenshots of my process.




I had so many programming issues though I got stuck a ton. 🙁 See this bug I kept trying to fix with image import would cause the image to shift slightly. Those circles are nodes you can use to transfer the image. I wasn’t smart enough at the time to fix these sorts of problems. I also did not have a source control method so I often lost work or forgot what I changed.