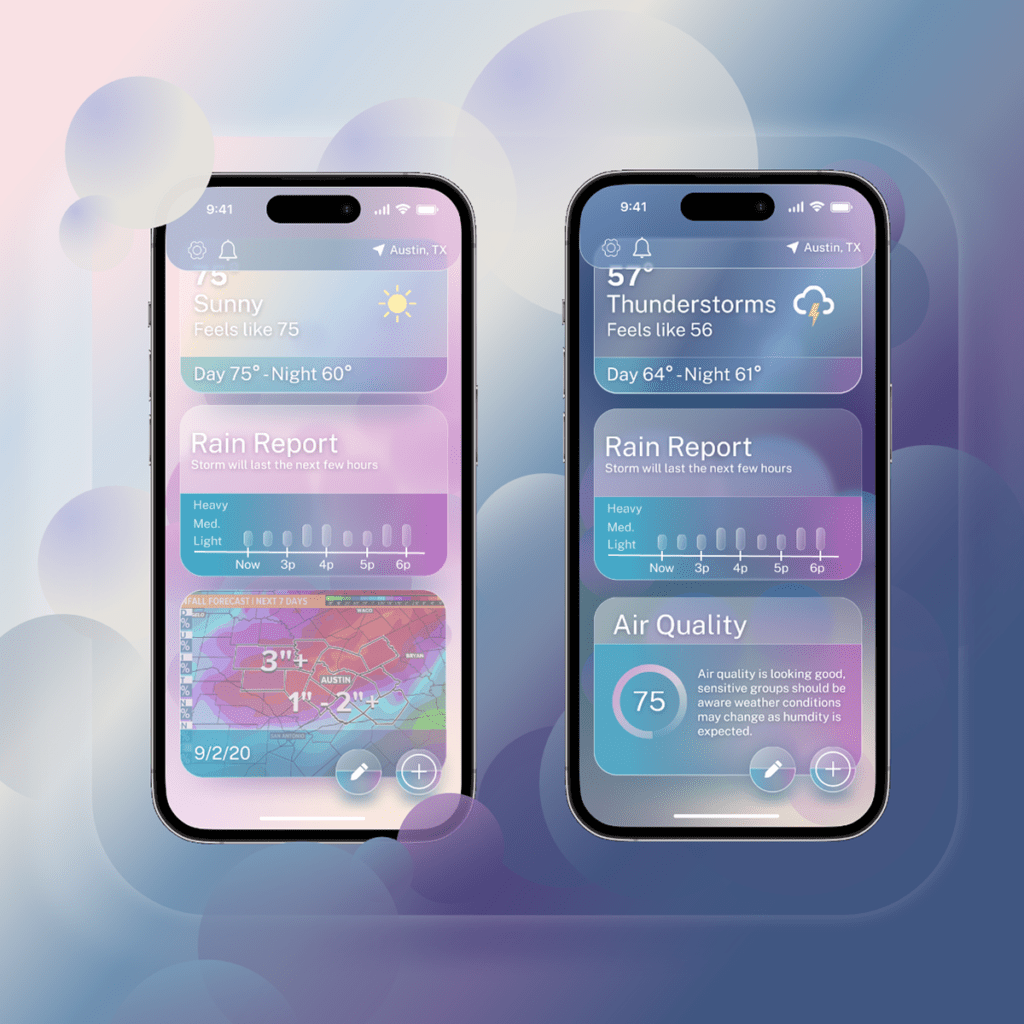
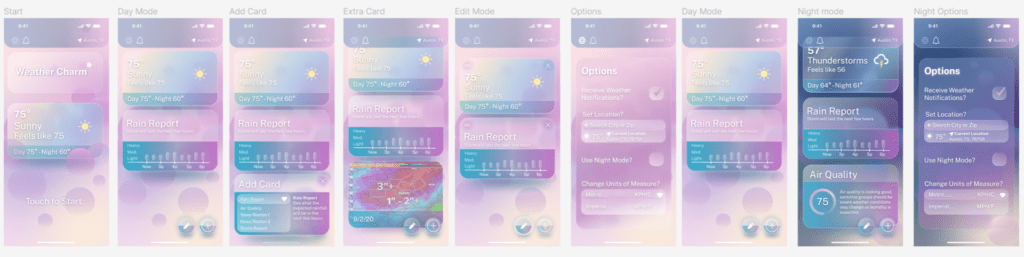
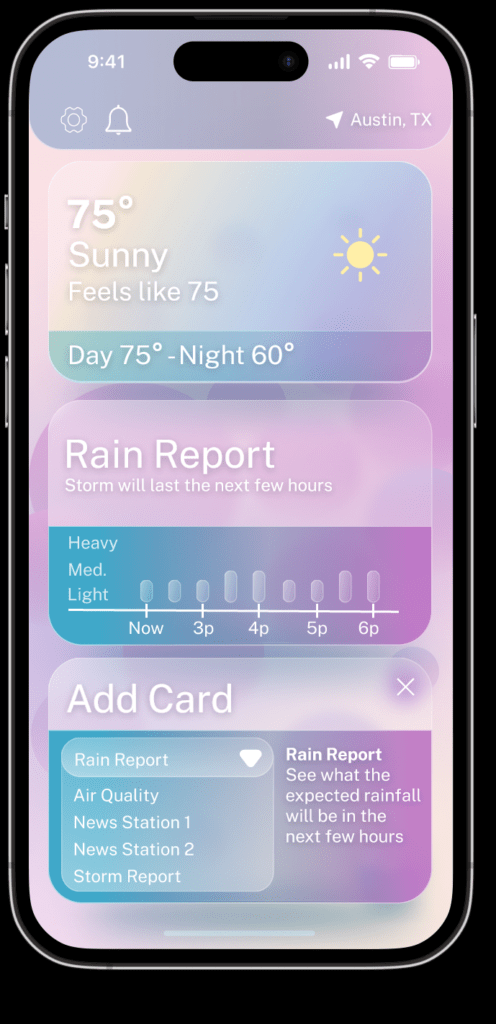
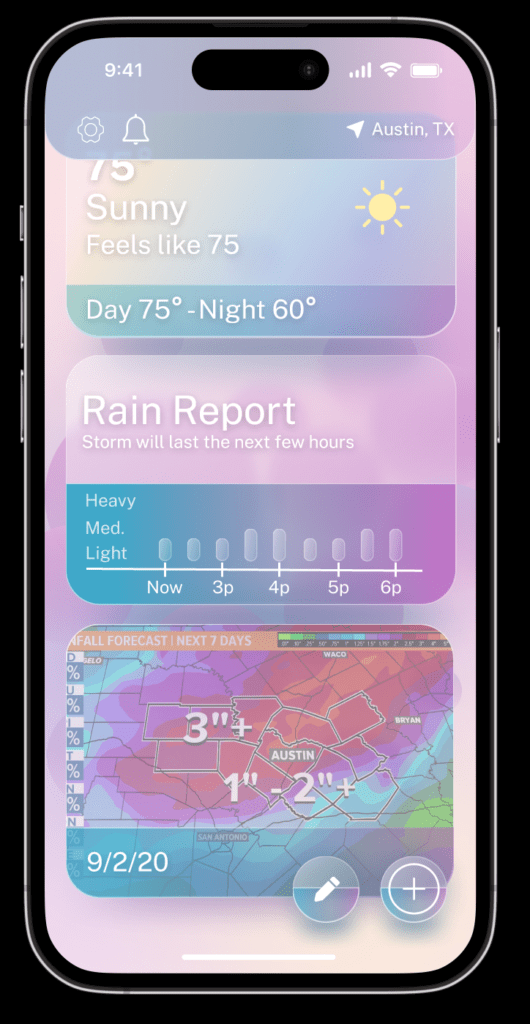
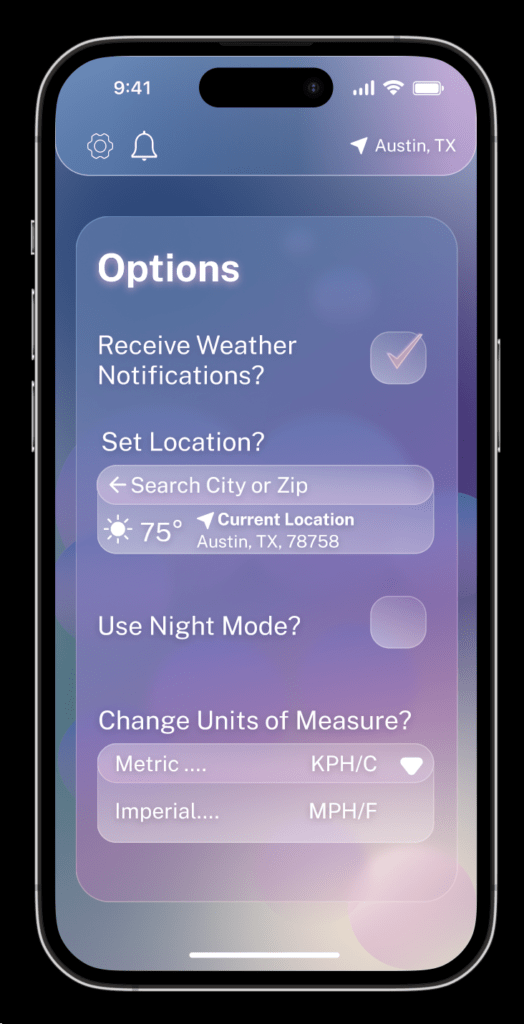
I love glass-morphism, it’s light and colorful and I wanted to play with the idea and made a very simple weather app idea. It has a day and night theme. I thought about making more themes based on the weather. I am aware that as far as accessibility goes, I should add a high-contrast mode later. Anyway, just some fun stuff I made in a few hours, I just felt like trying something new.
Is it practical no, but it was fun to create some mock-ups in Figma.